One of the significant issues in animating SVG is JavaScript libraries are bogged down, which can be highly frustrating. However, CSS has made it a bit easier with the easy creation of effects for SVG. It can turn a small and straightforward icon into something impressive using fundamental steps of SVG animation and optimization. SVG animation offers endless possibilities to build ad animate icons and files. To begin with, let us know what SVG is? Scalable Vector Graphics (SVG) is an XML-based image similar to HTML that can help create animation elements. Several methods are used to animate SVG, such as Synchronized Multimedia Integration Language (SMIL), styling, and scripting. Designers usually depend on Adobe for animation, which can help with SVG animation too. However, several other ways to develop the animation, such as tools without coding. Before jumping on the tools wagon, let us deep dive into creating SVG files using CSS animations to kickstart coding.
Steps to Create SVG Files From Scratch
Start creating the file using Illustrator and export it as SVG code from the “save as type” dropdown menu on SVG Options dialogue. Remove unnecessary tags to optimize the web while copying editors’ code and using the SVGOMG interface to make the changes. Use HTML Document to write CSS animation as main.css to create one code editor.Develop a layout to create the right SVG image and make space for the header, columns, or other requirements. After that, optimize the SVG code to give the class img-fluid some depth. Add classes to the SVG classes to select individual shapes and animate different images and shapes.Select the significant SVG elements to set the opacity and edit them accordingly.Declare keyframes and names to animate the SVG and describe them for the extra steps.Assign properties and animation to the elements to keep the properties intact. Then, save the final file when editing all the elements is done.
Let’s now look at some of the tools to create animated SVGs.
Adobe Creative Cloud
Adobe is one of the most popular tools among designers, bringing a whole new age to animation. It is becoming easy to design interactive animation to add on some new elements and factors. Adobe Creative Cloud can help designers work on pieces that can catch eyeballs. It covers everything from TV shows to games, web to banner ads, cartoons to avatars, doodles to infographics, and eLearning content to blog designs. To reach viewers, designers can create powerful animation and illustrations with several features like integrating audio, design start screens, and game environments.
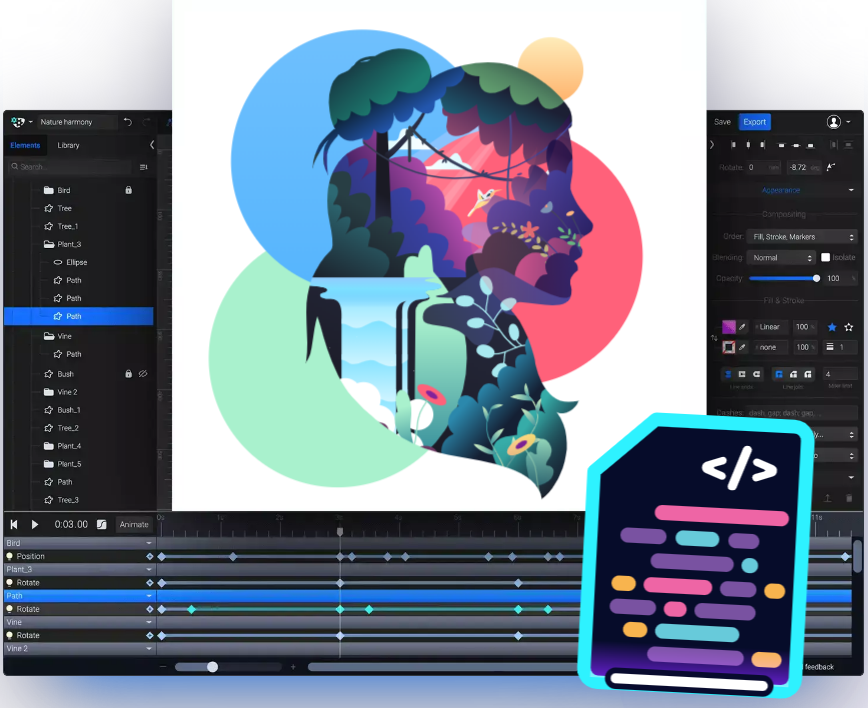
SVGator
SVGator is the easiest way to start animation SVGs for icons, logos, illustrations, and other images. The best thing is that you don’t require any coding skills to start your journey into animation. Designers can create an intuitive interface easily using SVGator without writing a single line of code. It is easy to control the animation offering a top-notch experience to the designers with a single click making it more engaging and intuitive. The designers come with endless possibilities and clipping masks such as backgrounds, logos, icons, and clearly-defined shapes. The animate store properties can help leverage powerful self-erasing, self-drawing, and handwriting features.
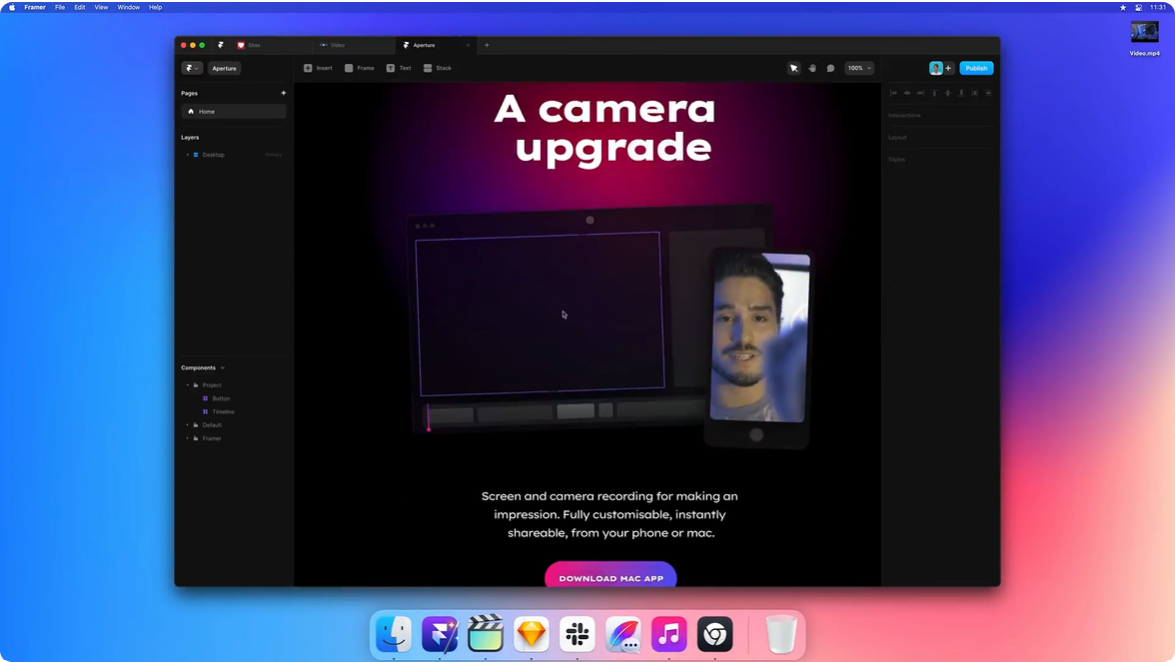
Framer
If you are aiming to design and publish your work online, Framer is your first step forward. One can create, publish, and be done with the visual content posted on the web. It is easy to build rich docs while integrating the extra app for easy documentation. Along with it, there are in-built templates that can help to kickstart projects instantly. It helps with amazing lighthouse blazing-fast, world-class hosting, and built infrastructure for performance, scalability, and reliability. One can develop fully responsive designs that are easy to integrate to connect with new audiences.
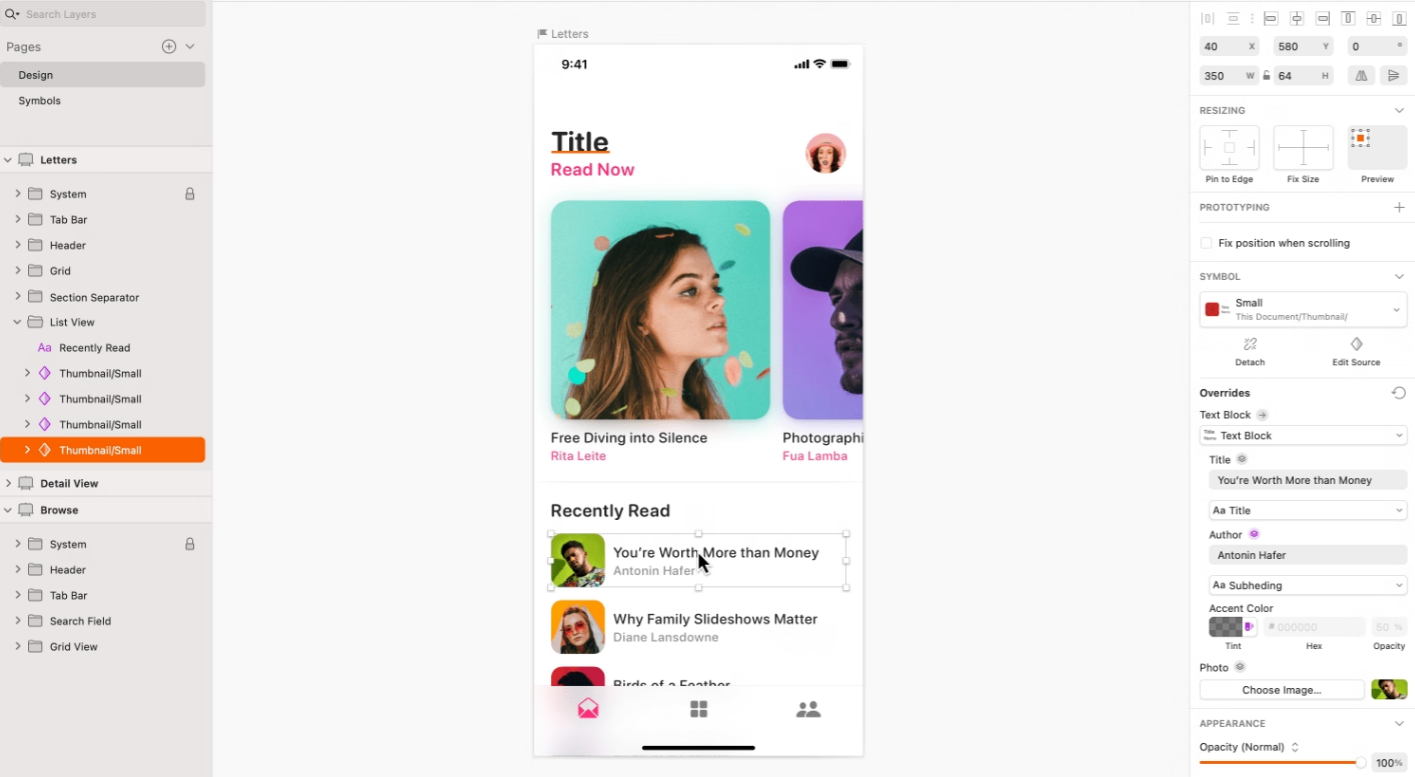
Sketch
Sketch is an ideal tool to help you create pixel-perfect artwork from an early idea, along with a developer’s handoff and playable prototypes. The all-in-one designer’s toolkit can also help in collaborating with new concepts. With Sketch, one can crown an app and freshen up an old flow with the ideal icon that you can fulfill your requirements. It also allows designers to leverage thoughtful features to create intuitive UI and native font rendering. The tool offers real-time collaboration to save you from conflicts, no hassle, and no files pinging back. The easy-to-use tool can bring designs to life and test prototypes with no add-on plugins.
Vivus
Maxwellito Vivus is a great way to bring SVGs to life using JavaScript class appearances that can keep users hooked. Vivus offers no dependencies for lightweight JavaScript class to create a custom script to design animations and draw SVGs that can make an impact. Different animation types are included in the tool, such as OneByOne to draw each element path, Sync to draw synchronous lines, and delayed to delay a bit different path elements. The tool helps create an entire SVG using a timing function that can override the animation of the whole setup or a path. Using a simple JavaScript function, a cubic-bezier function can read the parameters to return a number.
SVG Artista
SVG Artista is famously known as the Animista.net project that can simplify animation creation and meet the essential criteria. The design helps in animating fill and stroke properties with CSS code. It also includes the line, path, rect, polyline, ellipse, circle, and polygon elements for active class. SVG Artista can help create CSS animated SVG using code that works on modern browsers. One can pick up the SVG graphic, play the toolbar button, copy the code, and get down to editing to get the proper animation to the file.
Animator
Haiku’s Animator can help create intuitive and engaging animation for websites and apps. Along with this, the Animator allows designers to collaborate with developers bringing motion design to production using codebase and essential tools. The timeline and code mode can help enhance visual design quality. It comprises top features like a built-in easing curves library and a custom curve editor bringing finesse to design. Animator is a beginner-friendly and easy-to-use scripting tool in which one can create interactions such as button interaction, mimicking, and Figma. One can also deliver animations to the codebase and embed instructions in the codebase.
Keyshape
Keyshape is a popular tool used to create animated 2D vector graphics. It is packed with the features like vector drawing that can help in path editing, color swatches, grids, bitmap images, text-on-path, and symbols. Other significant features included in Keyshape are:
EasingsTime markersKeyframe based animationsHyperlinkingSVG animationsAuto-keyframing
Keyshape drawing tool can help develop the ideal image while previewing the shape one is working on. It comes with grids, snapping, and guides to create the perfect icon.
Spirit
Spirit is one of the top-notch apps that can help create high-quality animation in the browser. Designers can create jaw-dropping animation using Spirit Studio within a few seconds. It is a great way to bring the ideas to life with box-element animations for the entire page beyond transitions. With no coding, designers can easily edit the animations while adding elements to any webpage and focus on timing and aesthetics. One can edit the animations and connect to the webpage to fine-tune the details.
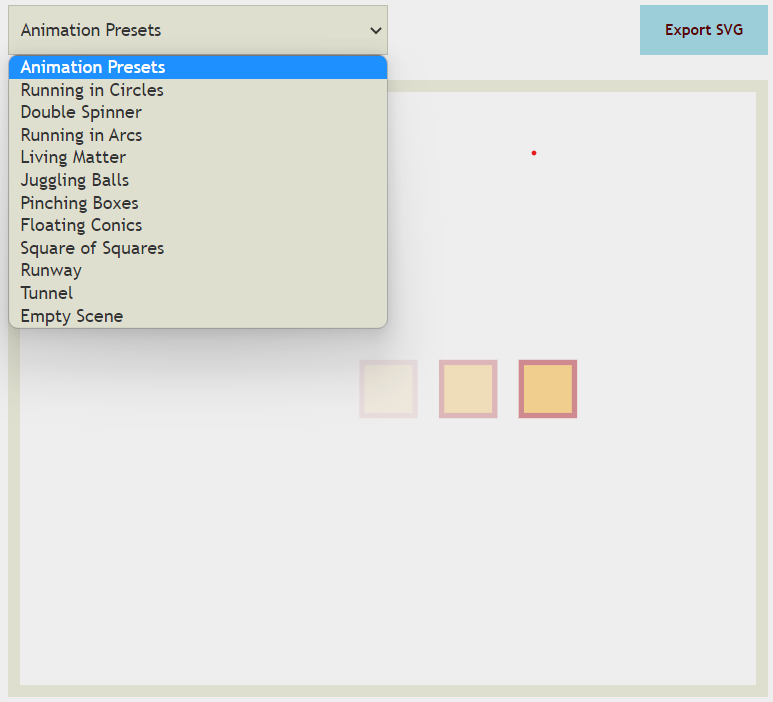
SVG Circus
SVG Circus is a popular tool that allows users to design cool animations, sing looped, loaders, and spinners. It offers several options such as animation presets, living matter, runway, empty scene, running in circles, tunnel, square of squares, pinching boxes, juggling balls, running in arcs, double spinners, and floating comics. Every animation preset is customizable using the options like starting and ending time, ticks, duration, actors, and repeat. Designers can define each actor or element’s position, diameter, type, style, and more to give them the proper definition of what it is. One also can include the main path listing down start point, loops, trick type, path, and easing.
Conclusion
The SVG animators have become a lifesaver for the designers working on animating websites and offering top-notch user experience. Alternatively, one can hire Fiverr professionals to help you create SVG animations. However, it is best to know a bit more about animation to stay ready for any challenges that may come your way.